This post will discuss different ways of entering a text in a text box using selenium. We will use our testkru website as a playground for entering the text in one of the text fields.
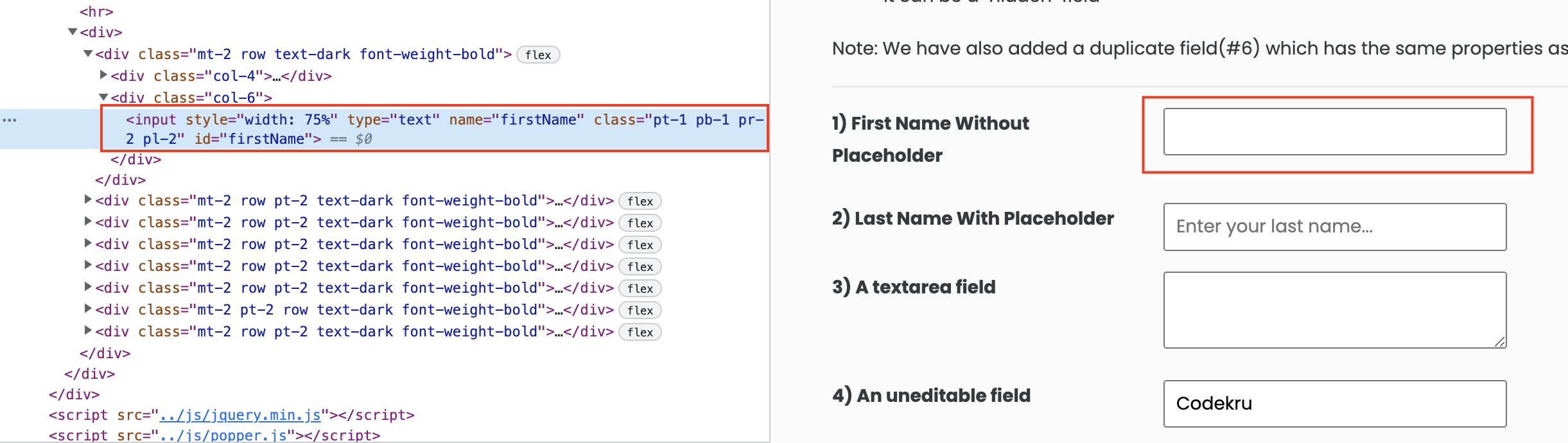
We will enter the text in the #1 text field shown in the below image.

Below are the ways of entering the text in a text box or field.
- Using WebElement
- Second, by using Actions Class
- And lastly, using JavascriptExecutor
We will enter the data in field #1, with the id as firstName. So, we will use the By.id() method to find the WebElement associated with the id and use that WebElement to enter text in the corresponding text box.

Let’s look at the different ways of entering text now.
Using WebElement
We will use the sendKeys() method of the WebElement interface to enter the text in a text field.
Syntax of entering data using sendKeys() method
1 | webElement.sendKeys(textToBeEnteredInTextBox); |
So, let’s try to enter data in field#1 of this page.
1 2 3 4 5 6 | // getting WebElement associated with the id// where we have to enter the dataWebElement webElement = driver.findElement(By.id("firstName"));// using the sendKeys() to actually enter the data in the text fieldwebElement.sendKeys("Entering data"); |
What are we doing here?
- First, we are getting the WebElement associated with the id “firstName“. This is the id of the input text box where we have to enter the data.
- And then, we are using the sendKeys() method to enter the data in the text field.
Below is the whole code snippet –
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | public class CodekruTest { @Test public void test() { // pass the path of the chromedriver location in the second argument System.setProperty("webdriver.chrome.driver", "/usr/local/bin/chromedriver"); WebDriver driver = new ChromeDriver(); // opening the url // getting WebElement associated with the id // where we have to enter the data WebElement webElement = driver.findElement(By.id("firstName")); // using the sendKeys() to actually enter the data in the text field webElement.sendKeys("Entering data"); }} |
Using Actions Class
We can use the Actions class to enter the data in the text field and use the same sendKeys() method we used earlier.
This code snippet below will help us enter the text using the Actions class.
1 2 3 4 5 | WebElement webElement = driver.findElement(By.id("firstName"));Actions action = new Actions(driver); action.moveToElement(webElement).click().perform();action.sendKeys("Entering data").perform(); |
- We are again finding the WebElement of the input text box using the By.id() method.
- Then we moved to that element using the moveToElement() method and clicked on it using the click() method of the Actions class.
- And lastly, we used the sendKeys() method to send the required text in the text field.
Below is the complete code for entering the data in a text box using the Actions class.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | public class CodekruTest { @Test public void test() { // pass the path of the chromedriver location in the second argument System.setProperty("webdriver.chrome.driver", "/usr/local/bin/chromedriver"); WebDriver driver = new ChromeDriver(); // opening the url // getting WebElement associated with the id // where we have to enter the data WebElement webElement = driver.findElement(By.id("firstName")); // entering text using Actions class Actions action = new Actions(driver); action.moveToElement(webElement).click().perform(); action.sendKeys("Entering data").perform(); }} |
Using JavascriptExecutor
We can also enter our data without using the sendKeys() method, which can be achieved using the JavascriptExecutor. JavascriptExecutor helps in executing the javascript code through selenium webdriver.
The below snippet can help us enter the data in a text box using JavascriptExecutor.
1 2 | JavascriptExecutor jse = (JavascriptExecutor)driver;jse.executeScript("arguments[0].value='Entered data'", webElement); |
- First, we created a reference for the JavascriptExecutor.
- And then called the executeScript() method, which is a var-args method. Here we have used only two arguments.
- The first argument is the script that we want to execute.
- The second argument is the WebElement on which we will execute our script.
- Here, arguments[0] refers to the element passed in the second argument. And we are modifying the value of the element by using the value property.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | public class CodekruTest { @Test public void test() { // pass the path of the chromedriver location in the second argument System.setProperty("webdriver.chrome.driver", "/usr/local/bin/chromedriver"); WebDriver driver = new ChromeDriver(); // opening the url // getting WebElement associated with the id // where we have to enter the data WebElement webElement = driver.findElement(By.id("firstName")); JavascriptExecutor jse = (JavascriptExecutor)driver; jse.executeScript("arguments[0].value='Entered data'", webElement); }} |
JavascriptExecutor lets us enter the data in a text box without using the sendKeys() method.
We hope that you have liked the article. If you have any doubts or concerns, please email us at admin@codekru.com or write us in the comments.
