This post will discuss how we can get an element’s tag name in Selenium. An HTML element consists of a start tag and an end tag with the content lying between those tags.
<tag> content </tag> Below is an example of an input type element.
<input type="text" name = "firstName">Here, “input” is a tag where “type” and “text” are its attributes. Now, we will see different ways of how we can the tag name associated with a web element.
- Using getTagName() method
- Second, by using the getAttribute() method
- And, by using the JavaScriptExecutor()
Let’s discuss each of these methods one by one.
Using getTagName() method
To explain it, we have written a different post on the getTagName() method. We can call the getTagName() method on a web element, and it will return us the tag name associated with that element.
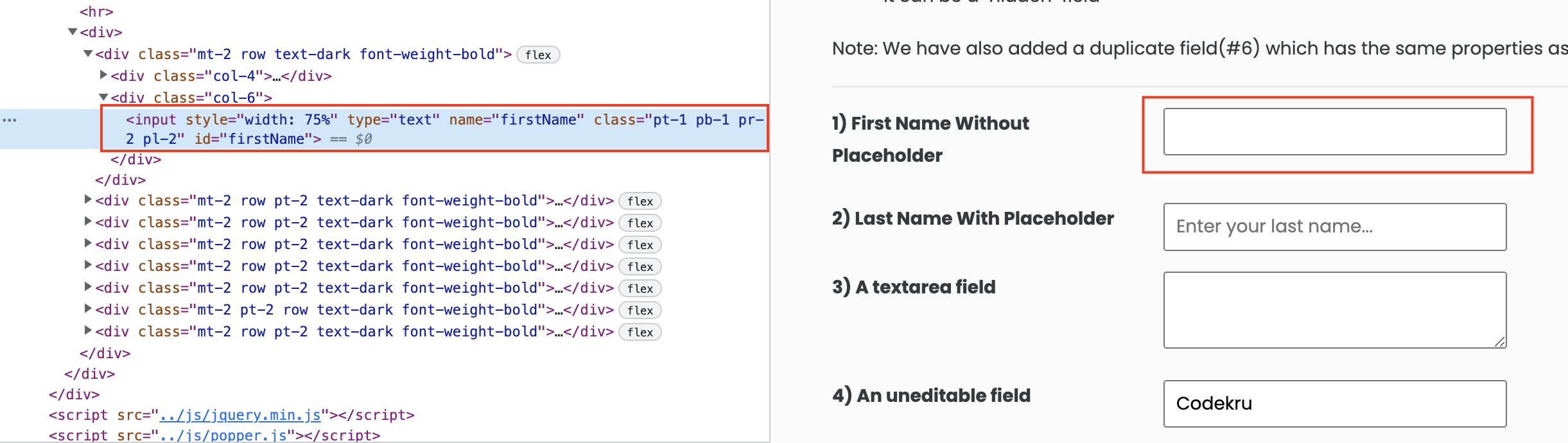
We will use an input type element highlighted in the below image. This element is available on our playground website – https://testkru.com/Elements/TextFields.

- First, we will find the element whose tag name we want. We can do that by using the findElement() method.
- And then, we can use the getTagName() method on that element.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.chrome.ChromeDriver;import org.testng.annotations.Test;public class CodekruTest { @Test public void test() { // pass the path of the chromedriver location in the second argument System.setProperty("webdriver.chrome.driver", "/usr/local/bin/chromedriver"); WebDriver driver = new ChromeDriver(); // opening the url WebElement element = driver.findElement(By.id("firstName")); System.out.println("Tag Name of the element: " + element.getTagName()); }} |
Output –
Tag Name of the element: inputWe can see that we finally have our tag associated with the element. Let’s look at how we can do the same using the getAttribute() method.
Using getAttribute() method
The getAttribute() method is used to get the value of a property or an attribute. Please visit this link to know more about the getAttribute() method.
We have one property named tagName, which gives the tag associated with an element. tagName property returns the value in the Uppercase letters for HTML documents. So, we can use the getAttribute method to get the value of the tagName property.
Let’s use the getAttribute() method on the same input type element we used earlier.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | public class CodekruTest { @Test public void test() { // pass the path of the chromedriver location in the second argument System.setProperty("webdriver.chrome.driver", "/usr/local/bin/chromedriver"); WebDriver driver = new ChromeDriver(); // opening the url WebElement element = driver.findElement(By.id("firstName")); System.out.println("Tag Name of the element: " + element.getAttribute("tagName")); }} |
Output –
Tag Name of the element: INPUTWe can see that the tag name returned by the method is in uppercase as it returned the value of the property “tagName“. We can also directly access the tagName property by executing the script using JavascriptExecutor.
Using JavascriptExecutor
We can get the tag name of an element using JavascriptExecutor too. We can execute the below script using the JavaScriptExecutor, which will return the tag associated with the element.
return arguments[0].tagName;where arguments[0] is the web element whose tag we want to find.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | public class CodekruTest { @Test public void test() { // pass the path of the chromedriver location in the second argument System.setProperty("webdriver.chrome.driver", "C:\\Users\\MEHUL\\OneDrive\\Desktop\\chromedriver.exe"); WebDriver driver = new ChromeDriver(); // opening the url WebElement element = driver.findElement(By.id("firstName")); JavascriptExecutor jse = (JavascriptExecutor) driver; System.out.println("Tag name : " + jse.executeScript("return arguments[0].tagName", element)); }} |
Output –
Tag name : INPUTHere, we can see that we again got the tag name in uppercase letters.
This is it. We hope that you have liked the article. If you have any doubts or concerns, please feel free to write us in the comments or mail us at admin@codekru.com.
Reference – https://developer.mozilla.org/en-US/docs/Web/API/Element/tagName
