Attributes provide additional information about the elements, and all tags can have some attributes that provide more information about them. Attributes normally come in key-value pairs.
Like we have the type and id attribute on the input tag
<input type="text" id = "firstName">Here type and id are the attribute keys, whereas text and firstName are their values, respectively.
So, now, how can we get these attribute values in selenium? There are two ways we can use to get an attribute value –
Let’s see both of these ways one by one.
Using getAttribute() selenium method
We have already written a detailed article on the getAttribute() method. So, if you want to understand the getAttribute() method deeply, then we recommend you to read that article ( Click me to go to the article )
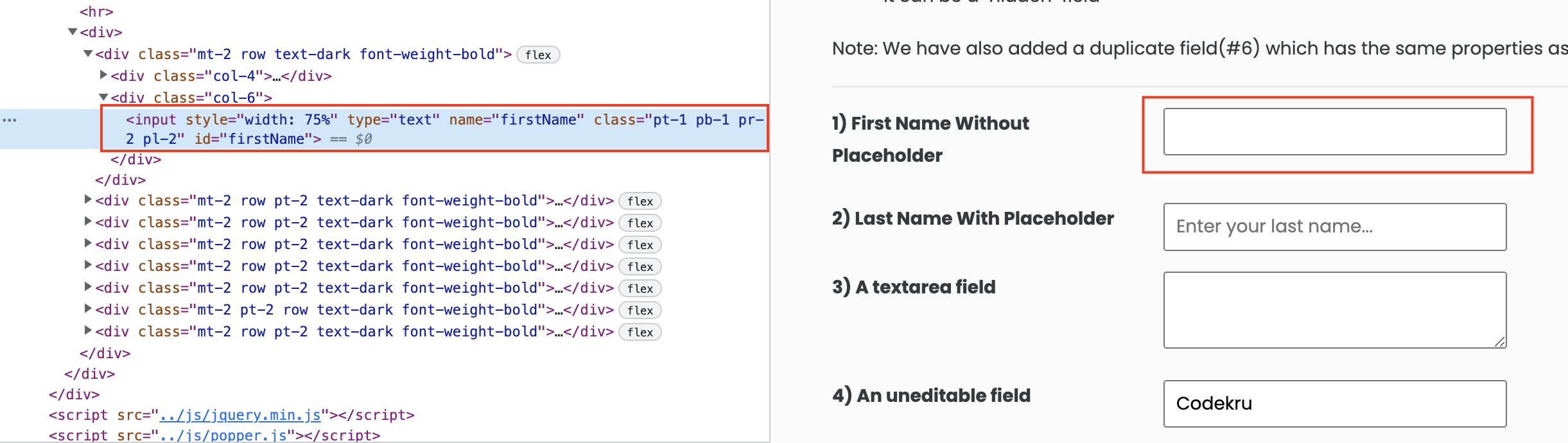
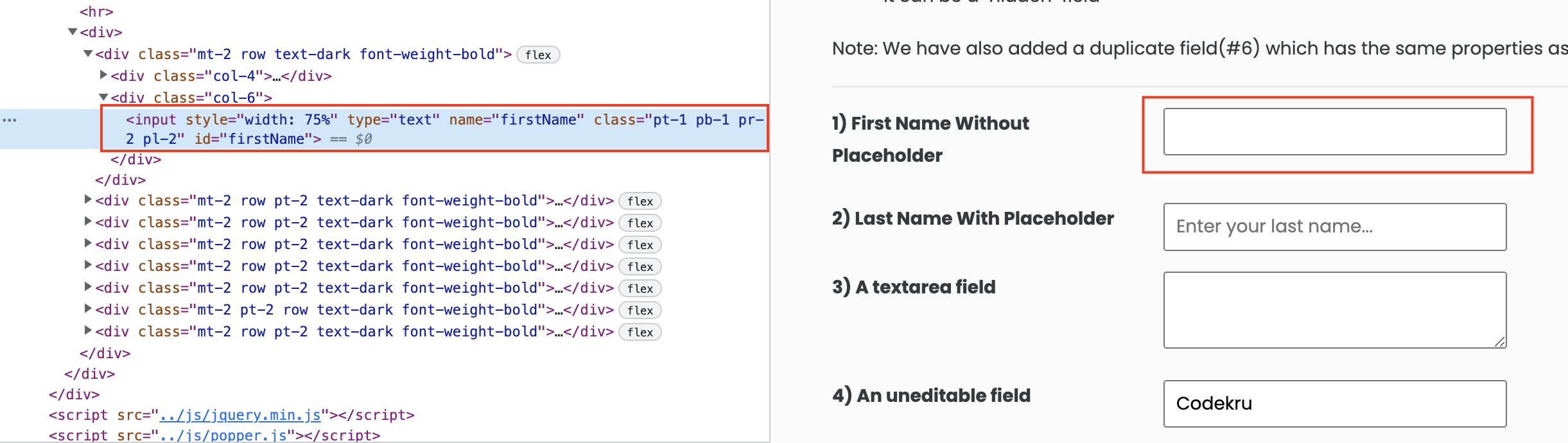
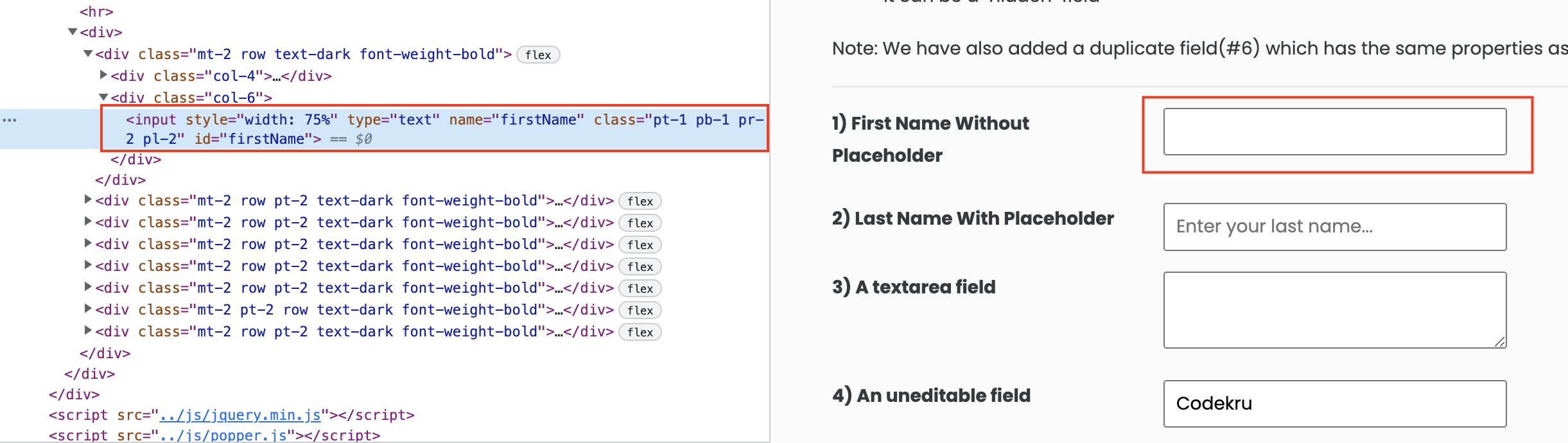
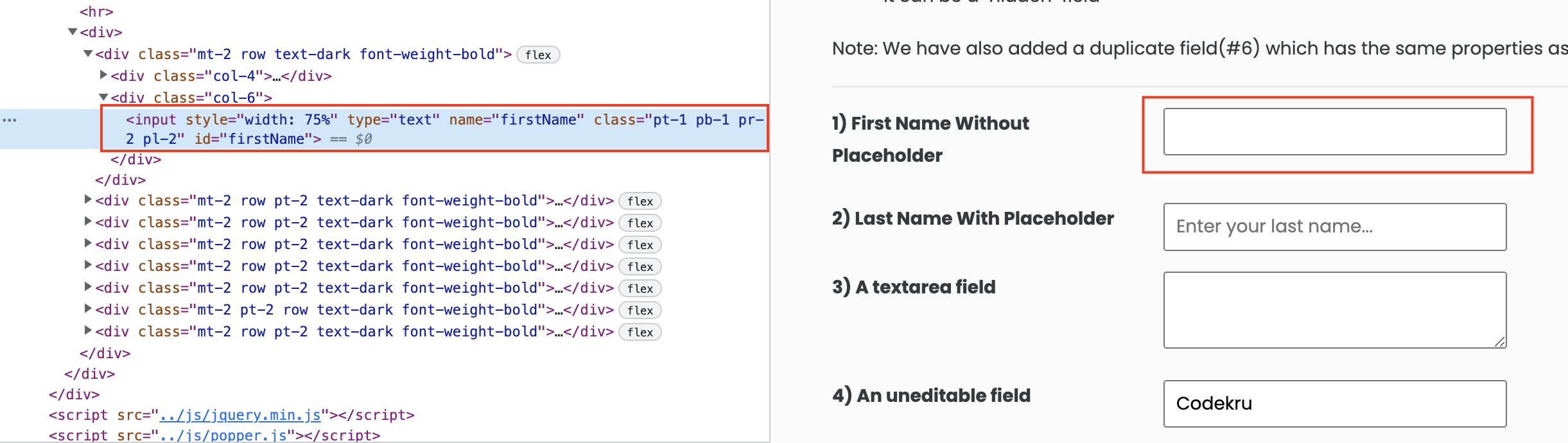
Let’s see how we can get an attribute value using the getAttribute() method. We will try to get the name attribute value of the text field highlighted in the below image. This text field is present on this page.

Syntax of using getAttribute() method
elememt.getAttribute(attributeName) Let’s try with an example now.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | public class CodekruTest { @Test public void test() { // pass the path of the chromedriver location in the second argument System.setProperty("webdriver.chrome.driver", "/usr/local/bin/chromedriver"); WebDriver driver = new ChromeDriver(); // opening the url WebElement element = driver.findElement(By.id("firstName")); System.out.println("Value of name attribute: " + element.getAttribute("name")); }} |
Output –
Value of name attribute: firstNameNow, we will try to get the attribute value using JavascriptExecutor.
Using JavascriptExecutor
JavascriptExecutor helps in executing the javascript code in selenium. Javascript also provides a getAttribute() method to get an attribute’s value.
Script to get the attribute’s value
element.getAttribute(attributeName)So, we will have to execute the above script and fetch the attribute value for the element. The Below code will help us execute the above script using JavascriptExecutor.
JavascriptExecutor jse = (JavascriptExecutor) driver;
String str = (String) jse.executeScript("return arguments[0].getAttribute('name');", element);Here, we have used the return keyword so that the script can return the attribute value, that can be stored in a string for future use.
We will get the name attribute’s value of the highlighted text field present on this page.



1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | public class CodekruTest { @Test public void test() { // pass the path of the chromedriver location in the second argument System.setProperty("webdriver.chrome.driver", "C:\\Users\\MEHUL\\OneDrive\\Desktop\\chromedriver.exe"); WebDriver driver = new ChromeDriver(); // opening the url WebElement element = driver.findElement(By.id("firstName")); JavascriptExecutor jse = (JavascriptExecutor) driver; String str = (String) jse.executeScript("return arguments[0].getAttribute('name');", element); System.out.println("Value of name attribute: " + str); }} |
Output –
Value of name attribute: firstNameWe hope that you have liked the article. If you have any doubts or concerns, please feel free to write us in the comments or mail us at admin@codekru.com.
