innerHTML() method in Playwright is used to retrieve the HTML content of an element’s descendants. This post will discuss the innerHTML() method in detail using Java.
There are multiple implementations of the innerHTML() method in Playwright, but it is recommended to use the Locator’s implementation of the innerHTML() method.
Locator has two overloaded implementations of the innerrHTML() method –
Let’s discuss them one by one.
default String innerHTML()
It returns the HTML content of the element’s descendants.
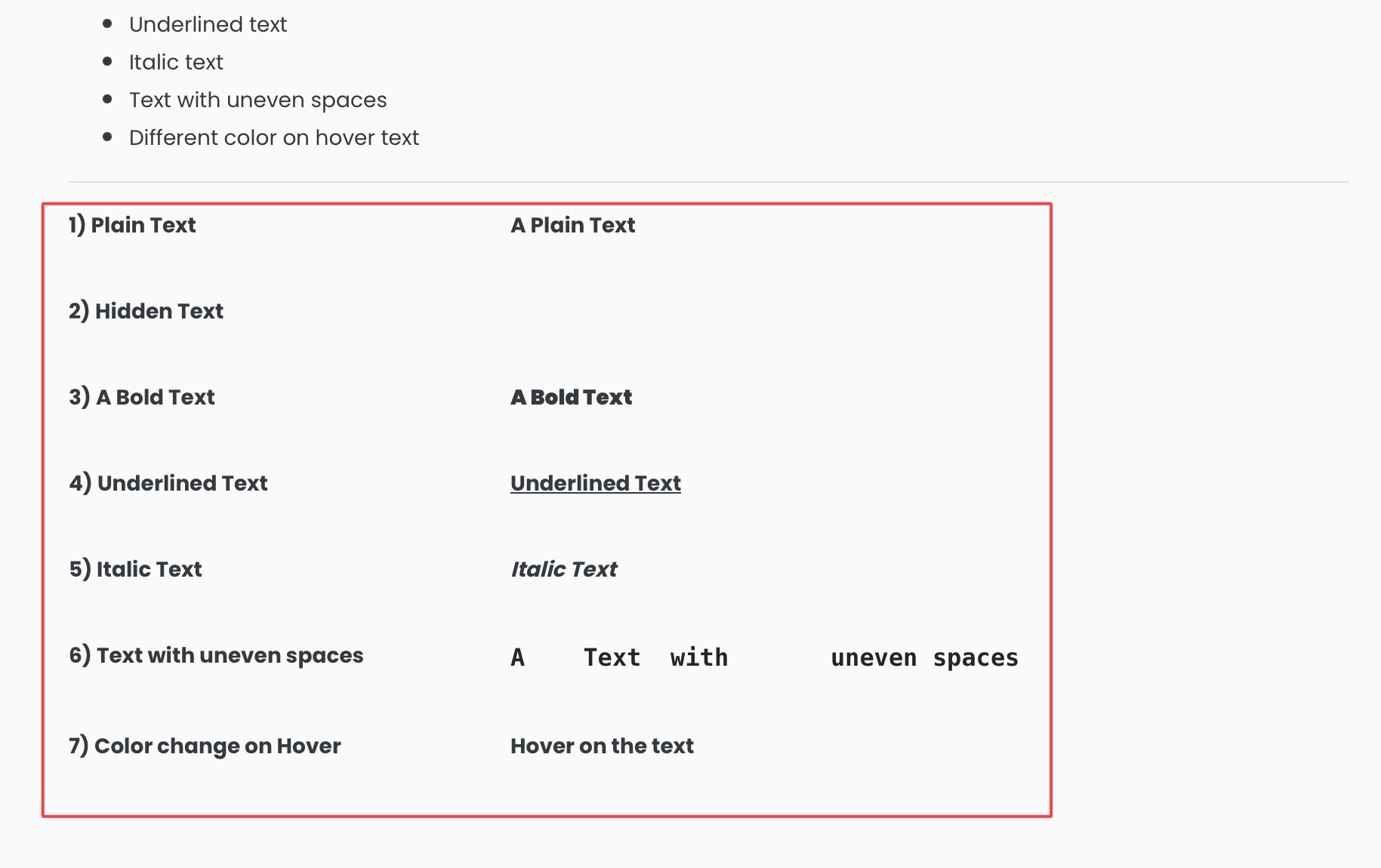
Let’s try this on the below-highlighted element. You can find this element on https://testkru.com/Elements/TextMessages

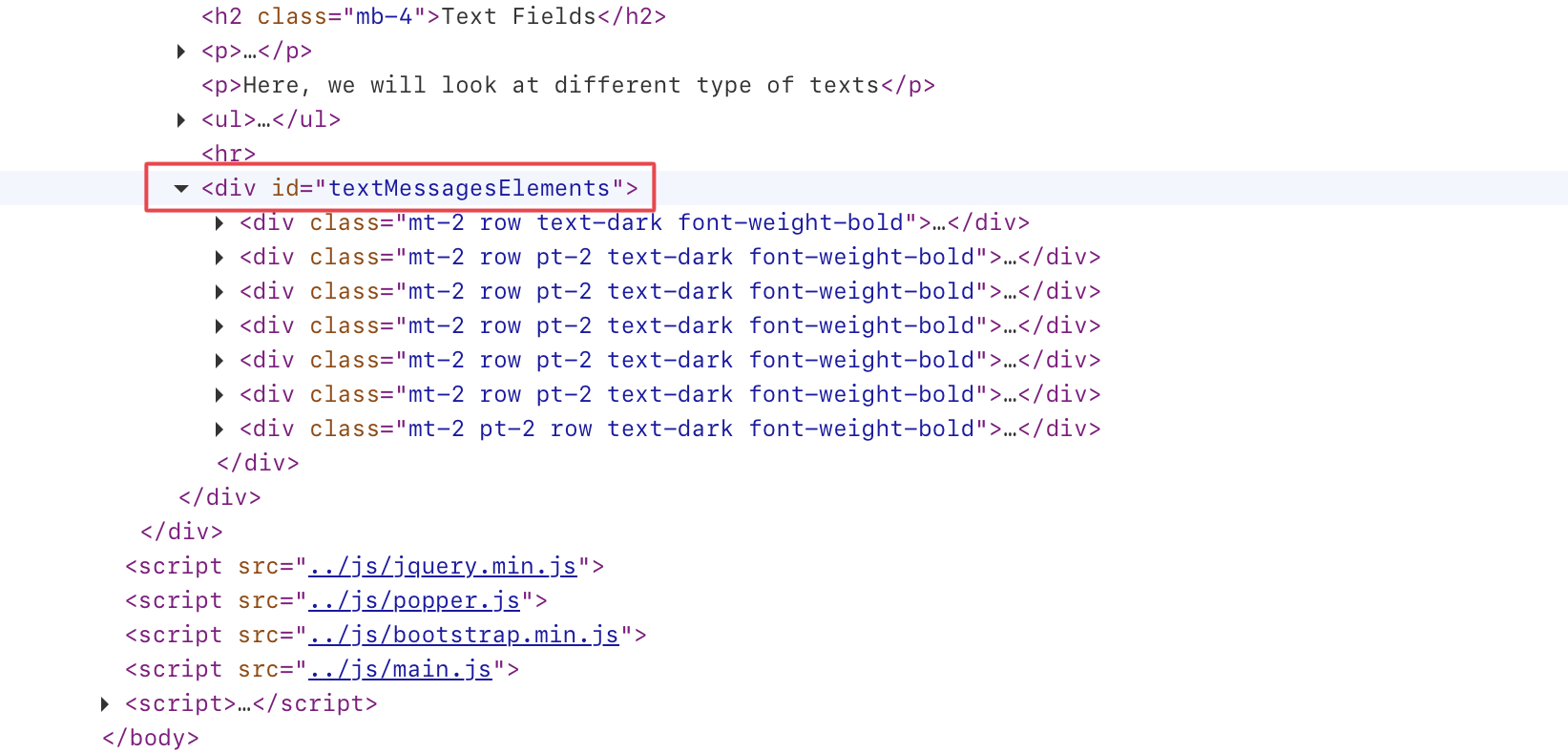
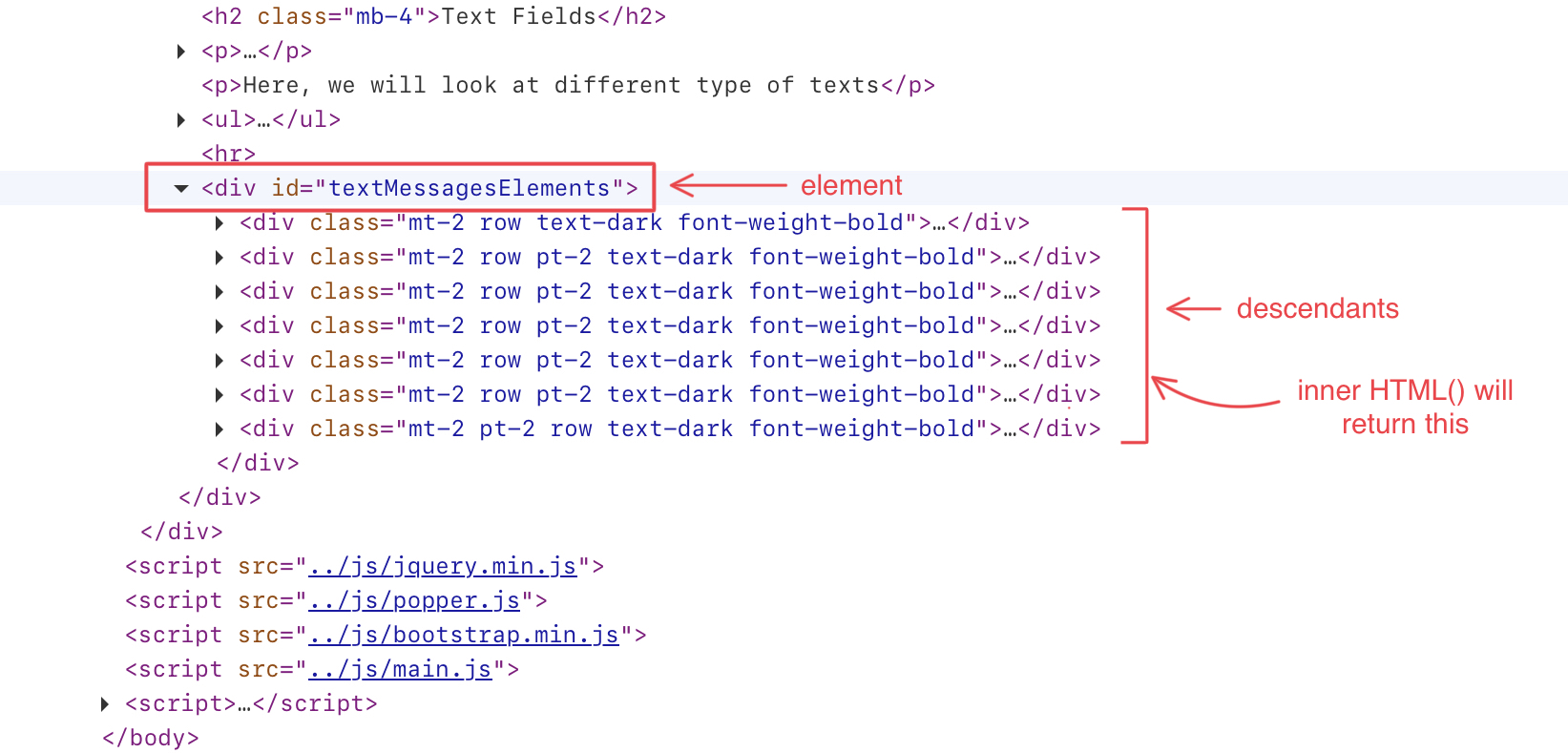
Let’s inspect the highlighted element.

We can see that the id of the element is “textMessagesElements“. We can use it to locate the element with the help of locator() method provided by the Playwright Page interface.
// locating element
Locator locator = page.locator("#textMessagesElements");And then, we can use the innerHTML() method to get the HTML content of the element’s descendants.
locator.innerHTML()1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 | import com.microsoft.playwright.Browser;import com.microsoft.playwright.Locator;import com.microsoft.playwright.Page;import com.microsoft.playwright.Playwright;public class CodekruTest { public static void main(String[] args) { Playwright playwright = Playwright.create(); Browser browser = playwright.chromium().launch(); // Creating a "Browser" instance Page page = browser.newContext().newPage(); // Creating a new page // locating element Locator locator = page.locator("#textMessagesElements"); // Using "innerHTML()" method System.out.println(locator.innerHTML()); // closing the instances browser.close(); playwright.close(); }} |
Output –
<div class="mt-2 row text-dark font-weight-bold">
<div class="col-4" id="plainTextLabel">
<label>1) Plain Text</label>
</div>
<div class="col-6">
<p id="plainText"> A Plain Text </p>
</div>
</div>
<div class="mt-2 row pt-2 text-dark font-weight-bold">
<div class="col-4" id="hiddenTextLabel">
<label>2) Hidden Text</label>
</div>
<div class="col-6">
<p style="visibility: hidden;" id="hiddenText"> A Hidden Text</p>
</div>
</div>
<div class="mt-2 row pt-2 text-dark font-weight-bold">
<div class="col-4" id="boldTextLabel">
<label>3) A Bold Text</label>
</div>
<div class="col-6">
<p id="boldText"><strong>A Bold Text</strong></p>
</div>
</div>
<div class="mt-2 row pt-2 text-dark font-weight-bold">
<div class="col-4" id="UnderlinedTextLabel">
<label>4) Underlined Text</label>
</div>
<div class="col-6">
<p id="UnderlinedText"><u>Underlined Text</u></p>
</div>
</div>
<div class="mt-2 row pt-2 text-dark font-weight-bold">
<div class="col-4" id="italicTextLabel">
<label>5) Italic Text</label>
</div>
<div class="col-6">
<p id="italicText"><em>Italic Text</em></p>
</div>
</div>
<div class="mt-2 row pt-2 text-dark font-weight-bold">
<div class="col-4" id="unevenTextLabel">
<label>6) Text with uneven spaces</label>
</div>
<div class="col-6">
<pre id="unevenText" style="font-size: medium;">A Text with uneven spaces</pre>
</div>
</div>
<div class="mt-2 pt-2 row text-dark font-weight-bold">
<div class="col-4" id="hoverTextLabel">
<label>7) Color change on Hover</label>
</div>
<div class="col-6">
<p id="hoverText">Hover on the text</p>
</div>
</div>
Here you might notice that element itself is not included in the HTML content returned by the innerHTML() method. Only the sub-element’s HTML content is retrieved.

Internal Implementation of the innerHTML() method in Playwright
1 2 3 | default String innerHTML() { return innerHTML(null);} |
innerHTML() internally uses the innerHTML(InnerHTMLOptions options) while passing null as the parameter. So, let’s discuss the innerHTML(InnerHTMLOptions options) now.
String innerHTML(InnerHTMLOptions options)
It also fetches the HTML content of the element’s descendants while considering the options ( passed as an argument ).
What are the options?
option is an object of the InnerHTMLOptions class, which only has one variable and a method.
1 2 3 4 5 6 7 8 9 | class InnerHTMLOptions { public Double timeout; public InnerHTMLOptions setTimeout(double timeout) { this.timeout = timeout; return this; }} |
So, we can customize the timeout using the innerHTML() method.
Where is the timeout used?
timeout is the maximum time the innertHTML() method will wait to retrieve the HTML content. If the content is not retrieved in the specified time, it throws a TimeoutError exception.
By default, the timeout is set to 30 seconds.
We can now change the timeout using the InnerHTMLOptions class and pass it in the innerHTML() method.
InnerHTMLOptions innerHTMLOptions = new InnerHTMLOptions();
innerHTMLOptions.setTimeout(10);
locator.innerHTML(innerHTMLOptions)The timeout is passed in milliseconds.
Let’s set the timeout to 10 milliseconds. It will throw the TimeoutError exception, as it takes more than 10 milliseconds to fetch the HTML content for our element.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | import com.microsoft.playwright.Browser;import com.microsoft.playwright.Locator;import com.microsoft.playwright.Locator.InnerHTMLOptions;import com.microsoft.playwright.Page;import com.microsoft.playwright.Playwright;public class CodekruTest { public static void main(String[] args) { Playwright playwright = Playwright.create(); Browser browser = playwright.chromium().launch(); // Creating a "Browser" instance Page page = browser.newContext().newPage(); // Creating a new page // locating element Locator locator = page.locator("#textMessagesElements"); // setting the timeout to 10 milliseconds InnerHTMLOptions innerHTMLOptions = new InnerHTMLOptions(); innerHTMLOptions.setTimeout(10); // Using "innerHTML()" method System.out.println(locator.innerHTML(innerHTMLOptions)); // closing the instances browser.close(); playwright.close(); }} |
Output –
Exception in thread "main" com.microsoft.playwright.TimeoutError: Error {
message='Timeout 10ms exceeded.
=========================== logs ===========================
waiting for locator("#textMessagesElements")
============================================================
name='TimeoutError
stack='TimeoutError: Timeout 10ms exceeded.
=========================== logs ===========================
waiting for locator("#textMessagesElements")What if we use the innerHTML() method on a null element?
It will throw a NullPointerException, as illustrated by the below example.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | import com.microsoft.playwright.Browser;import com.microsoft.playwright.Locator;import com.microsoft.playwright.Page;import com.microsoft.playwright.Playwright;public class CodekruTest { public static void main(String[] args) { Playwright playwright = Playwright.create(); Browser browser = playwright.chromium().launch(); // Creating a "Browser" instance Page page = browser.newContext().newPage(); // Creating a new page Locator locator = null; // Using "innerHTML()" method System.out.println(locator.innerHTML()); // closing the instances browser.close(); playwright.close(); }} |
Output –
Exception in thread "main" java.lang.NullPointerException: Cannot invoke "com.microsoft.playwright.Locator.innerHTML()" because "locator" is nullWe hope that you have liked the article. If you have any doubts or concerns, please write to us in the comments or mail us at admin@codekru.com.
