When it comes to web testing and automation, one of the most frequent tasks is retrieving CSS property values. But extracting these values manually can be error-prone and time-consuming. Playwright offers robust tools that simplify this process and allow for efficient CSS property value retrieval.
Although Playwright doesn’t provide a straightforward way to obtain a CSS property value, we can utilize the evaluate() method to execute javascript code and retrieve the CSS property value.
Javascript provides a getComputedStyle() method, which gets an HTML element’s computed CSS properties and values. We can use the same to retrieve any CSS property value.
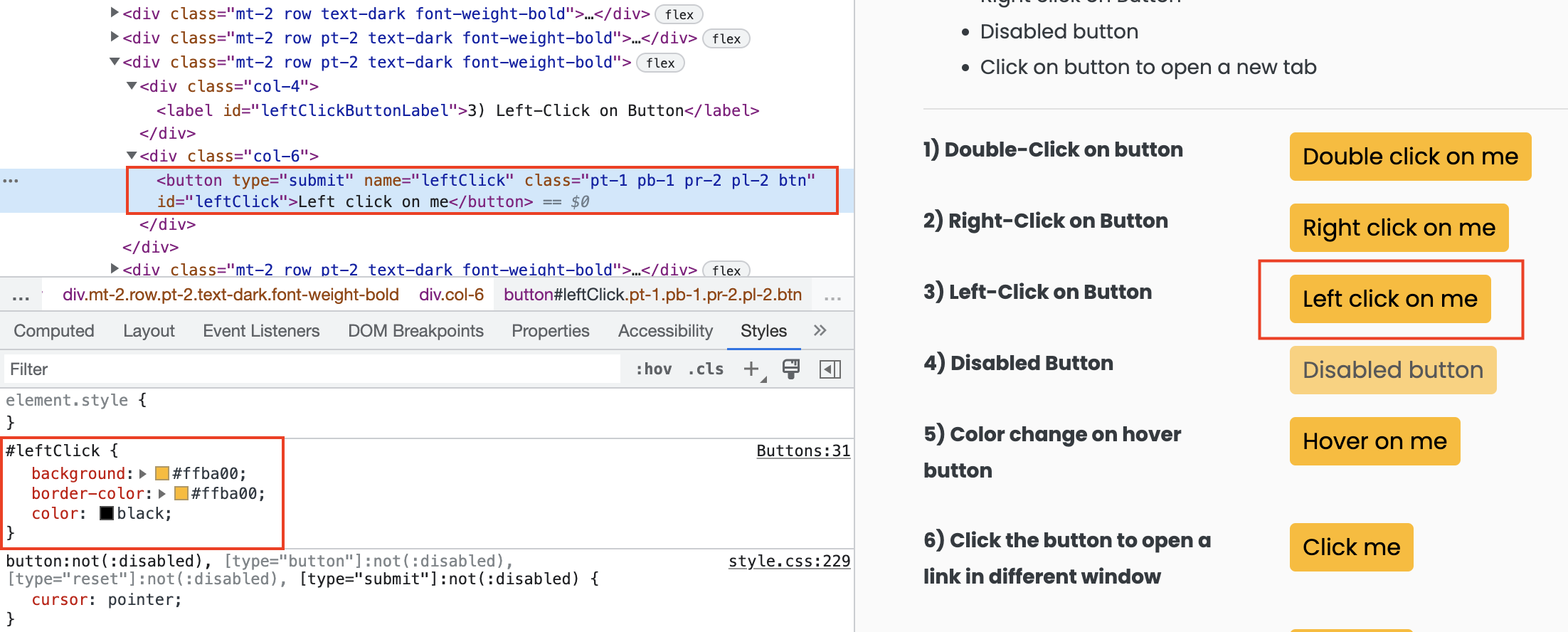
Please have a look at the below-highlighted element. This element is present on our playground website – https://testkru.com/Elements/Buttons.

The element’s color appears black, while the background color is #ffba00. Alternatively, in terms of RGB, the element’s color is RGB (0,0,0), and the background color is RGB(192,154,50).
Let’s use Playwright Java to obtain the color and background color. Let’s follow the steps outlined below to achieve the desired CSS properties.
- Navigate to the URL
- Locating element
- Retrieving the desired CSS properties of the element
Navigate to the URL
- Create a new browser context
- Then create a new page
- Navigate to the URL using navigate() method provided by the Page interface.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | public class CodekruTest { public static void main(String[] args) { Playwright playwright = Playwright.create(); Browser browser = playwright.chromium().launch(); // creating a BrowserContext BrowserContext browserContext = browser.newContext(); Page page = browserContext.newPage(); // Navigating to the URL }} |
Locating element
As shown in the image above, the value of the id attribute is “leftClick“. This value can be used to identify the element using the locator() method, available in the Page interface.
1 | Locator locator = page.locator("#leftClick"); |
Retrieving the desired CSS properties of the element
We can use the below script to retrieve the color and the background color of our element.
1 2 | String color = (String) locator.evaluate("element => getComputedStyle(element).color");String backgroundColor = (String) locator.evaluate("element => getComputedStyle(element).backgroundColor"); |
We have used the getComputedStyle(element).propertyName to get the desired CSS property value. So, in this way, we can fetch any property value.
Below is the whole code to fetch the color and background color of our element.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | import com.microsoft.playwright.Browser;import com.microsoft.playwright.BrowserContext;import com.microsoft.playwright.Locator;import com.microsoft.playwright.Page;import com.microsoft.playwright.Playwright;public class CodekruTest { public static void main(String[] args) { Playwright playwright = Playwright.create(); Browser browser = playwright.chromium().launch(); // creating a BrowserContext BrowserContext browserContext = browser.newContext(); Page page = browserContext.newPage(); // Navigating to the URL Locator locator = page.locator("#leftClick"); String color = (String) locator.evaluate("element => getComputedStyle(element).color"); String backgroundColor = (String) locator.evaluate("element => getComputedStyle(element).backgroundColor"); System.out.println("color of the element: " + color); System.out.println("background color of the element: " + backgroundColor); // closing the instances browser.close(); playwright.close(); }} |
Output –
color of the element: rgb(0, 0, 0)
background color of the element: rgb(255, 186, 0)
The color retrieved here was in RGB values.
What if we use a CSS property that doesn’t exist?
Let’s select a name at random, like “abc”, and observe what occurs when attempting to retrieve its value.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 | import com.microsoft.playwright.Browser;import com.microsoft.playwright.BrowserContext;import com.microsoft.playwright.Locator;import com.microsoft.playwright.Page;import com.microsoft.playwright.Playwright;public class CodekruTest { public static void main(String[] args) { Playwright playwright = Playwright.create(); Browser browser = playwright.chromium().launch(); // creating a BrowserContext BrowserContext browserContext = browser.newContext(); Page page = browserContext.newPage(); // Navigating to the URL Locator locator = page.locator("#leftClick"); String color = (String) locator.evaluate("element => getComputedStyle(element).abc"); System.out.println("Property value: " + color); // closing the instances browser.close(); playwright.close(); }} |
Output –
Property value: nullSo, it returned null.
We hope that you have liked the article. If you have any doubts or concerns, please write to us in the comments or mail us at admin@codekru.com.
