Detecting button clicks is a fundamental aspect of web development, and this article will explore how to know if a button is clicked or not using Playwright Java.
There is no built-in function in Playwright to determine if a button was clicked. So. we will be creating our own implementation.
We will navigate to our playground website – https://testkru.com/Elements/Buttons and click on the highlighted button in the image. Then, we will check whether it was clicked both before and after clicking it.

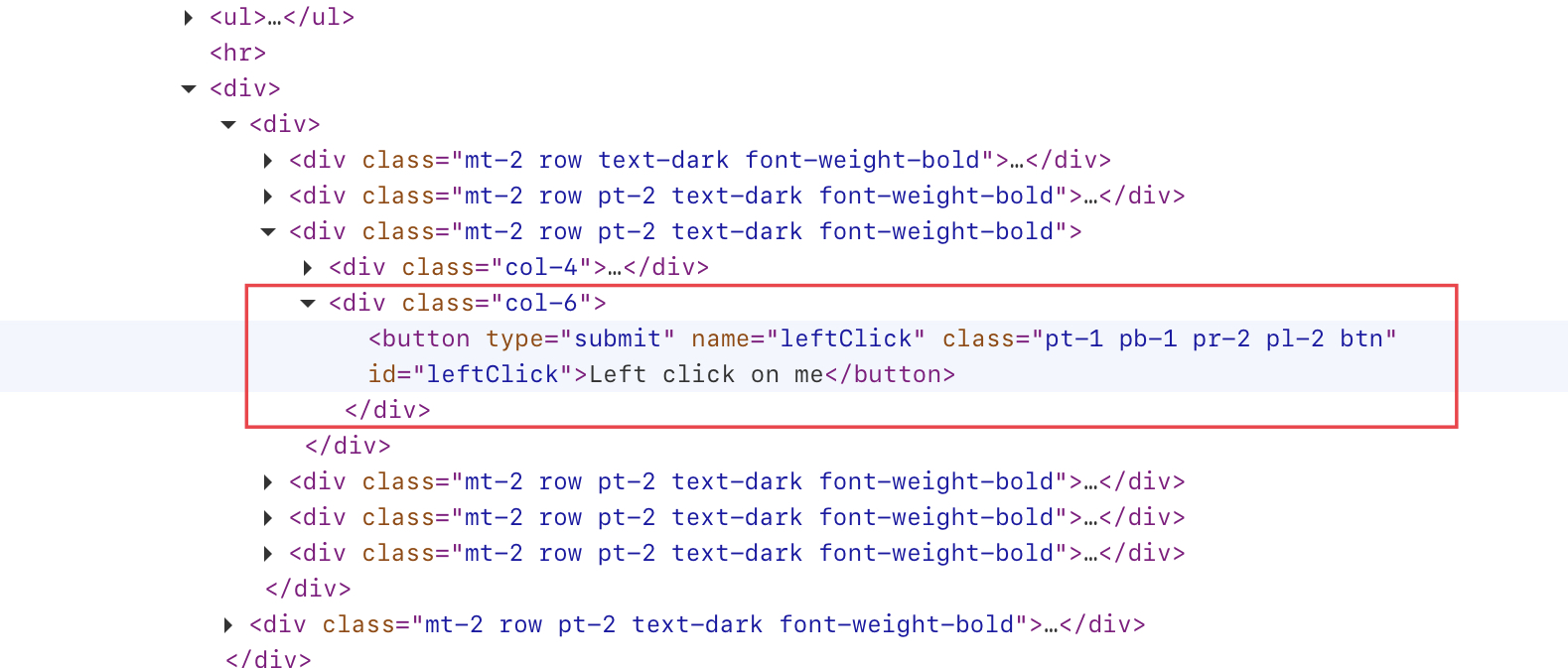
Inspecting the highlighted button will reveal its DOM.

We will use the id ( “leftClick” ) of the button to locate it and perform operations on it.
How we are going to know if a button was clicked?
- JavaScript doesn’t provide an attribute to indicate if a button was clicked.
- So, we will create our own custom attribute, “isClicked“.
- The default value of the “isClicked” attribute is false, indicating the button isn’t yet clicked.
- Whenever the button is clicked, the “isClicked” attribute value should be set to true.
Now, the question is how are going to achieve all of the above points.
- We will use the below javascript code to set the “isClicked” custom attribute values.
1 2 3 4 5 6 7 | selector => { const element = document.getElementById(selector); element.setAttribute('isClicked', 'false'); // setting the default value of the custom attribute to false element.addEventListener('click', () => { element.setAttribute('isClicked', 'true'); // setting the custom attribute to true, if the button is clicked });} |
- By default, the “isClicked” attribute is set to false ( line no 3 ).
- Then we use the addEventListener() method to listen for the click event and set the “isClicked” attribute to true when the required button is clicked.
- “selector” is the id of the element here. We can also use the CSS selector. Just use the below line of code to retrieve the element.
const element = document.querySelector(selector); |
- For our example, we will use the id ( “leftClick”) as a selector.
- evaluate() method can be used to add the above javascript code in Playwright and the getAttribute() method to get the “isClicked” attribute value.
Final Code
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 | import com.microsoft.playwright.Browser;import com.microsoft.playwright.BrowserContext;import com.microsoft.playwright.Locator;import com.microsoft.playwright.Page;import com.microsoft.playwright.Playwright;public class CodekruTest { public static void main(String[] args) throws InterruptedException { Playwright playwright = Playwright.create(); // Launching the browser Browser browser = playwright.chromium().launch(); // creating a BrowserContext BrowserContext browserContext = browser.newContext(); // creating the page Page page = browserContext.newPage(); String buttonId = "leftClick"; String jsCode = "selector => {" + " const element = document.getElementById(selector);" + " element.setAttribute('isClicked','false');"+ // setting the custom attribute to false " element.addEventListener('click', () => { " + "element.setAttribute('isClicked','true'); " // setting the custom attribute to true, if button is clicked + "});" + "}"; page.evaluate(jsCode, buttonId); // adding the javascript code Locator buttonLocator = page.locator("#"+buttonId); // locating the element // retrieving the "isClicked" attribute value using getAttribute() method System.out.println("isButtonClicked before click operation: " + buttonLocator.getAttribute("isClicked")); buttonLocator.click(); // clicking on the button // again retrieving the "isClicked" attribute value System.out.println("isButtonClicked after click operation: " + buttonLocator.getAttribute("isClicked")); browser.close(); playwright.close(); }} |
Output –
isButtonClicked before click operation: false
isButtonClicked after click operation: true
Note: Please note here that we added the javascript code prior to clicking the button. This was done to ensure that our custom attribute, “isClicked”, is properly set during the click operation on the element.
In this way, we can use the custom attributes and get their values to know whether a button is clicked or not at any point in our code.
We hope that you have liked the article. If you have any doubts or concerns, please write to us in the comments or mail us at admin@codekru.com.
