Playwright is a powerful library for automating web browser interactions, and one of its key features is the Page interface. This article will discuss the Page interface of Playwright in detail and how it can be used to create robust and reliable automated tests.
The Page in Playwright represents a single browser tab or window. Each Page is associated with a single browser context and can be used to navigate to multiple pages within that context.
Declaration of the Page
public interface Page extends AutoCloseable
We can see this from the declaration that Page is an interface extending another interface, “AutoCloseable”.
If Page is an interface, then which class implements the Page interface?
The answer is PageImpl class. It implements the methods declared by the Page interface.
Declaration of the PageImpl class
public class PageImpl extends ChannelOwner implements Page
Creating a new Page
As we said, a page represents a single browser tab or window, thus becoming a building block for automating test cases. So, how can we open or create a page in playwright?
Syntax of creating a page
browser.newPage()or
browser.newContext().newPage()Above line will create a page that can interact with the webpage and perform various actions.
Here is the whole code
import com.microsoft.playwright.Browser;
import com.microsoft.playwright.Page;
import com.microsoft.playwright.Playwright;
public class CodekruTest {
public static void main(String[] args) {
Playwright playwright = Playwright.create();
Browser browser = playwright.chromium().launch(); // Creating a "Browser" instance
Page page = browser.newContext().newPage(); // Creating a new page
// closing the instances
browser.close();
playwright.close();
}
}
Navigating to a URL
After creating the Page object, we can now navigate to a URL using the page.navigate() function. We would only have to pass the URL, and the page will be navigated to it.
page.navigate("url");
import com.microsoft.playwright.Browser;
import com.microsoft.playwright.Page;
import com.microsoft.playwright.Playwright;
public class CodekruTest {
public static void main(String[] args) {
Playwright playwright = Playwright.create();
Browser browser = playwright.chromium().launch(); // Creating a "Browser" instance
Page page = browser.newContext().newPage(); // Creating a new page
page.navigate("https://testkru.com/Elements/TextMessages");
// closing the instances
browser.close();
playwright.close();
}
}
Locating elements in the Page
After navigating to a URL, one might have to locate an element and perform operations like clicking, entering text, etc. The Page interface provides us with various ways to locate an element.
- page.locator()
- page.getByAltText()
- page.getByLabel()
- page.getByPlaceholder()
- page.getByRole()
- page.getByTestId()
- page.getByText()
- page.getByTitle()
We can use the above methods to locate an element based on our requirements.
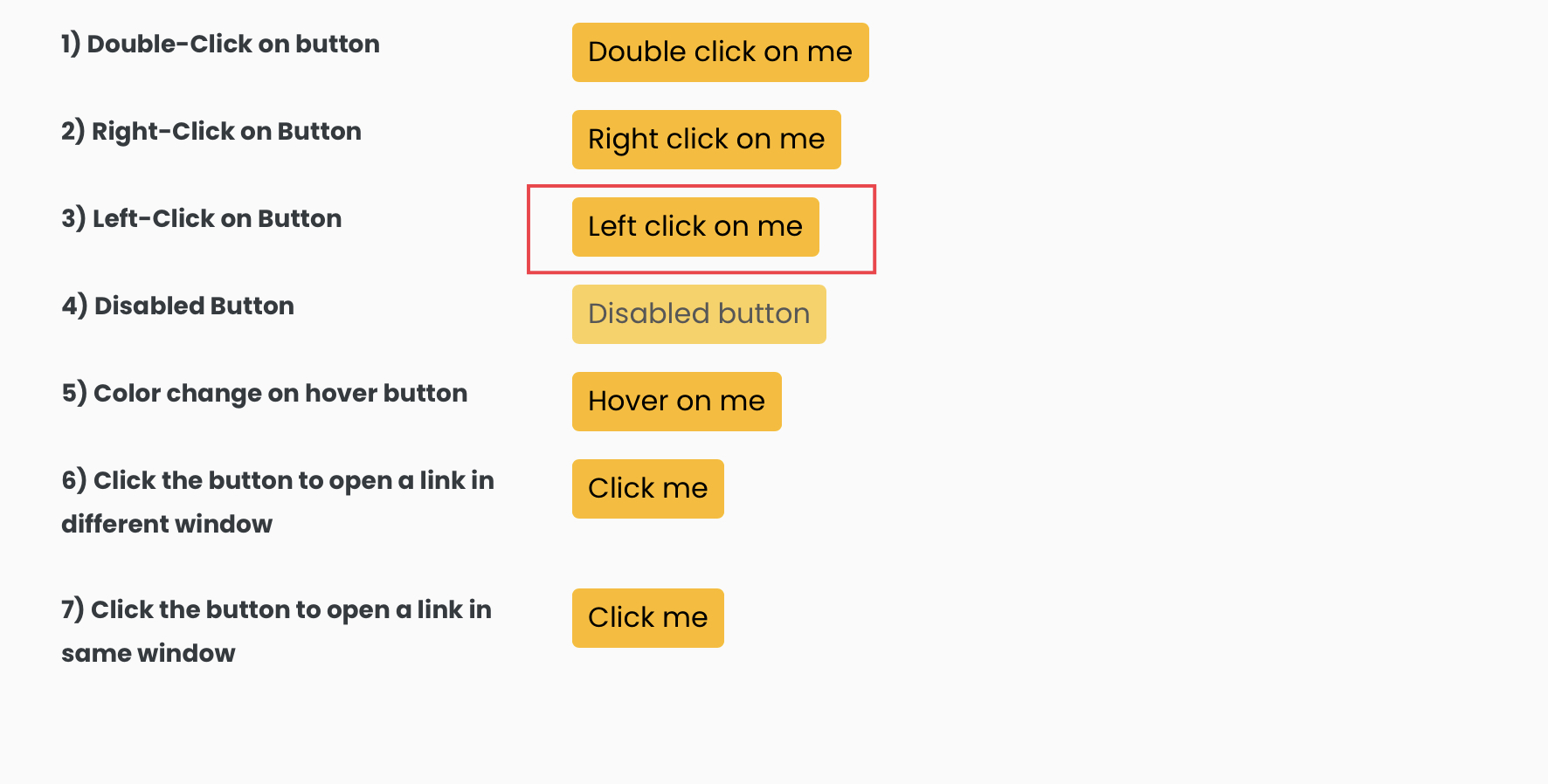
Let’s locate the below-highlighted element using the XPath and the locate() function. The element is present on the Url – https://testkru.com/Elements/Buttons.

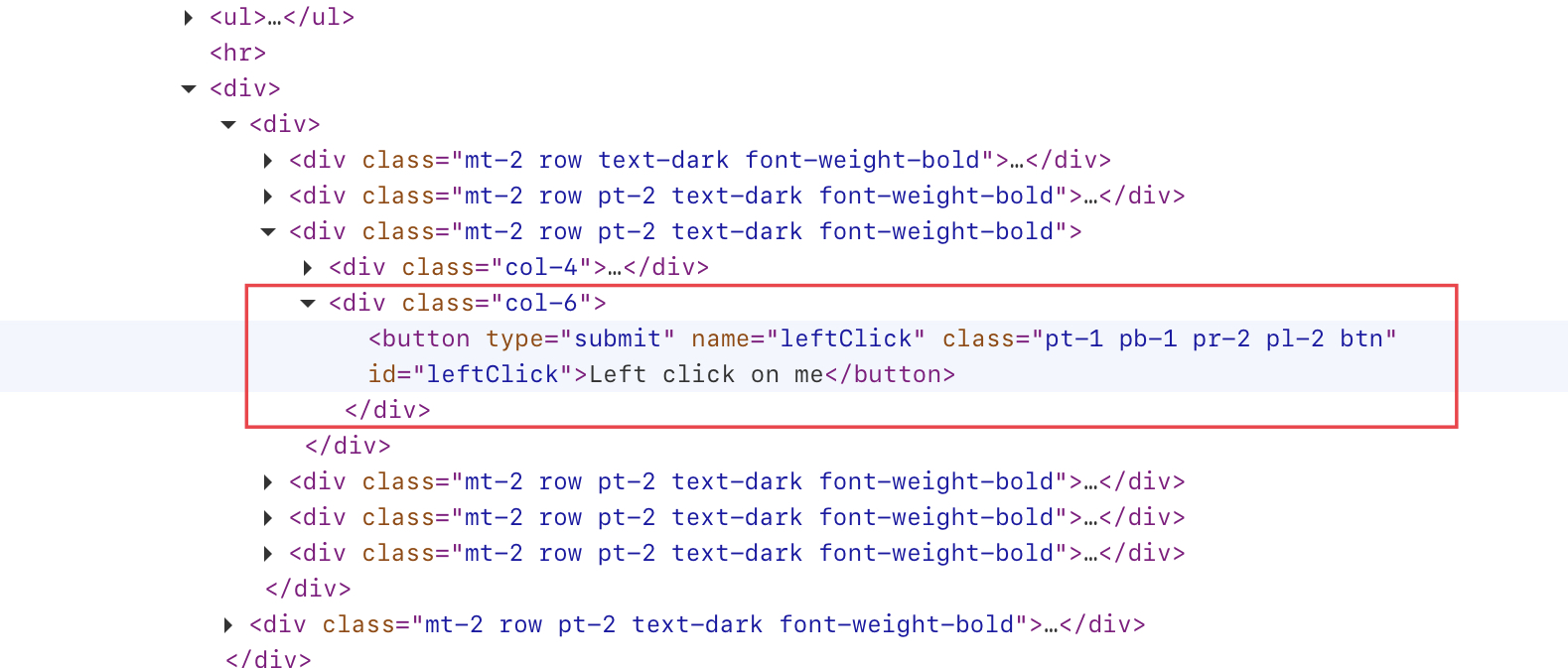
Inspect the highlighted element, and it will open up the developer tools where we can see the DOM.

We can see the id attribute’s value is “leftClick“. So, the Xpath for the element can be written as “//button[@id=’leftClick’]“.
page.locator("//button[@id='leftClick']")Above line of code will locate the element with the specified XPath.
import com.microsoft.playwright.Browser;
import com.microsoft.playwright.Locator;
import com.microsoft.playwright.Page;
import com.microsoft.playwright.Playwright;
public class CodekruTest {
public static void main(String[] args) {
Playwright playwright = Playwright.create();
Browser browser = playwright.chromium().launch(); // Creating a "Browser" instance
Page page = browser.newContext().newPage(); // Creating a new page
page.navigate("https://testkru.com/Elements/Buttons");
Locator buttonLocator = page.locator("//button[@id='leftClick']");
System.out.println(buttonLocator.innerText());
// closing the instances
browser.close();
playwright.close();
}
}
Output –
Left click on me
List of Page methods in Playwright
The Page interface provides many methods. Some of them are listed below –
| Method Name | What does the method do? |
|---|---|
| void addInitScript(String script) |
It adds a script which would be evaluated in one of the following scenarios:
|
| default ElementHandle addScriptTag() | It adds a <script> tag into the page with the desired URL or content. |
| default ElementHandle addStyleTag() |
It adds a |
| default void click(String selector) | It clicks on the element matching the selector string. |
| String content() | Ir returns the full HTML contents of the page, including the doctype. |
| default void dblclick(String selector) | This method double-clicks an element matching the selector string. |
| default void dragAndDrop(String source, String target) | This method drags the source element to the target element. |
| default Object evalOnSelector(String selector, String expression) | The method finds an element matching the specified selector within the page and passes it as a first argument to expression. |
| default Object evaluate(String expression) | It returns the value of the expression invocation. |
| Frame frame(String name) | It returns the frame matching the specified criteria. |
| default String getAttribute(String selector, String name) | It returns the attribute value of the element. |
| default Locator getByText(String text) | It returns a locater matching the text. |
| default void hover(String selector) | It hovers over the element matching the selector string |
| default String innerHTML(String selector) | It returns the innerHTML of the element. |
| default String innerText(String selector) | It returns the innerText of the element. |
| default String inputValue(String selector) | It returns input.value for the selected <input> or <textarea> or <select> element. |
| default boolean isChecked(String selector) | It returns whether the element is checked or not. |
| default boolean isDisabled(String selector) | It returns whether the element is disabled. |
| default boolean isEditable(String selector) | It returns whether the element is editable. |
| default boolean isEnabled(String selector) | It returns whether the element is enabled. |
| default boolean isHidden(String selector) | It returns whether the element is hidden. |
| default boolean isVisible(String selector) | It returns whether the element is visible. |
| default String textContent(String selector) | It returns the textContent of the element. |
| String title() | It returns the page title. |
| default Response reload() | It reloads the page in the same way as if the user had triggered a browser refresh. |
| public final native void wait(long timeoutMillis) | It waits for a certain amount of time. |
We hope that you have liked the article. If you have any doubts or concerns, please write to us in the comments or mail us at admin@codekru.com.
