When you’re automating tests for modern websites, you’ll often come across SVG elements. These are used for all sorts of things like charts, graphs, icons, and even animations. They look great, but if you’ve ever tried to click on an SVG using Selenium WebDriver, you might’ve noticed that it’s not as straightforward as clicking a regular button or link.
Earlier, we discussed how to find an SVG element using XPath, and this post will explore clicking on the SVG element in Selenium using Java.
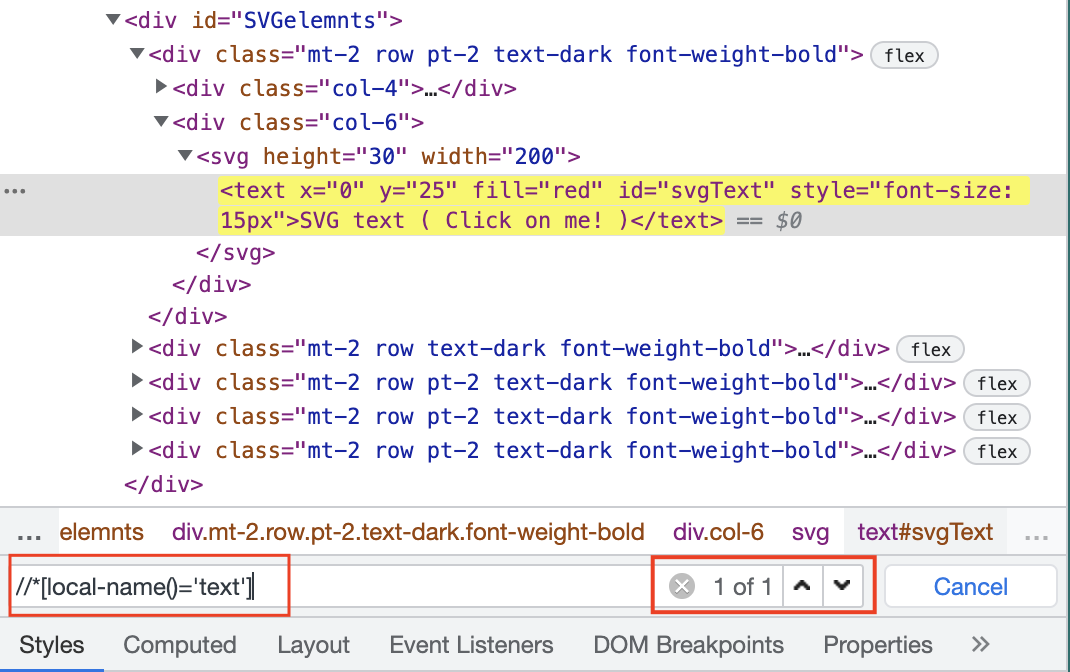
We will click on the SVG element highlighted below on the URL: https://testkru.com/Elements/SVGelements.

There are a couple of ways to click on SVG elements, and we will discuss them in this post, comparing which one should be preferred.
- Using WebElement.click()
- and by using Actions.click()
WebElement.click()
WebElement click() method is one of the most common ways in Selenium to click on various elements. We will use it to click on our SVG element.
We can find the above-highlighted element using the “//*[local-name()='text']” Xpath and then click on it using the click() method.
WebElement webElement = driver.findElement(By.xpath("//*[local-name()='text']"));
webElement.click();
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 | import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.chrome.ChromeDriver;public class CodekruTest { public static void main(String[] args) { // pass the path of the chromedriver location in the second argument System.setProperty("webdriver.chrome.driver", "E:\\chromedriver.exe"); WebDriver driver = new ChromeDriver(); // finding the SVG element WebElement webElement = driver.findElement(By.xpath("//*[local-name()='text']")); // clicking on SVG element webElement.click(); System.out.println("Text after clicking: " + webElement.getText()); }} |
Output –
Text after clicking: Clicked!Actions.click()
Another way to click on an SVG element is to use the click() method provided by the Actions class.
1 2 3 4 5 6 | // finding the SVG elementWebElement webElement = driver.findElement(By.xpath("//*[local-name()='text']"));// clicking on SVG elementActions actions = new Actions(driver);actions.moveToElement(webElement).click().build().perform(); |
Finding the element stays the same – the only difference is that we’re now clicking it using the click() method from the Actions class.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | import org.openqa.selenium.By;import org.openqa.selenium.WebDriver;import org.openqa.selenium.WebElement;import org.openqa.selenium.chrome.ChromeDriver;import org.openqa.selenium.interactions.Actions;public class CodekruTest { public static void main(String[] args) { // pass the path of the chromedriver location in the second argument System.setProperty("webdriver.chrome.driver", "E:\\chromedriver.exe"); WebDriver driver = new ChromeDriver(); // finding the SVG element WebElement webElement = driver.findElement(By.xpath("//*[local-name()='text']")); // clicking on SVG element Actions actions = new Actions(driver); actions.moveToElement(webElement).click().build().perform(); System.out.println("Text after clicking: " + webElement.getText()); }} |
Output –
Text after clicking: Clicked!WebElement.click() vs Actions.click(), which one should be preferred to click on the SVG element?
It’s better to use Actions.click() instead of WebElement.click() when dealing with SVG elements, as these elements can have irregular shapes. Clicking at the center of their bounding box might not always produce the expected result.
And Actions.click() method also provides a way to click on a specified location. Thus, it becomes easy to click on elements with complex shapes.
We hope that you have liked the article. If you have any doubts or concerns, please write to us in the comments or mail us at admin@codekru.com.
